Responsive design structures have turned out to be basically imperative for the websites. There has as of now been excessively buzz about the progressing routine with regards to utilizing responsive structure while starting web designing. As a result of the effectivity of these structures, they are ending up plainly more well known among the designers. Responsive systems are much better than the non-responsive ones. Moreover, they are successful and help in the advancement of client driven applications.
Responsive systems incorporate CSS and HTML5 labels and in this way they are the best decision to make remarkable website designs. There are various best front-end systems accessible to use keeping in mind the end goal to make extraordinary websites. Here is a brief on probably the most eminent structures utilized famously by engineers.

Being a standout amongst the most mainstream front-end advancement systems, Bootstrap is presently accessible with the most recent Bootstrap 3 rendition. Bootstrap has unmatched components, an organized network framework, navigational component and a great deal more to this. Having such a system available to them, designers can undoubtedly be assembled any sort of website without getting much specialized . This structure is awesome to work with as it has a start-up direct that new clients can allude to while starting the web advancement errand. There is the choice of making settled and additionally liquid width format. It has likewise got solid versatile help and in this manner a website having Bootstrap as its system can without much of a stretch be seen on any cell phone.

Establishment is likewise considered as a real part of extraordinary front-end systems. It is a ultra responsive structure that is utilized to make consistent designs to make websites, applications for the web and versatile and email layouts. Establishment is the most straightforward system to learn and consequently it can undoubtedly be utilized by another client. This uncommon structure has various parts including designs, route, media, library holders and a great deal more. Establishment has likewise got an extraordinary rundown of modules that offers stretched out decision to the engineers to pick one in like manner.

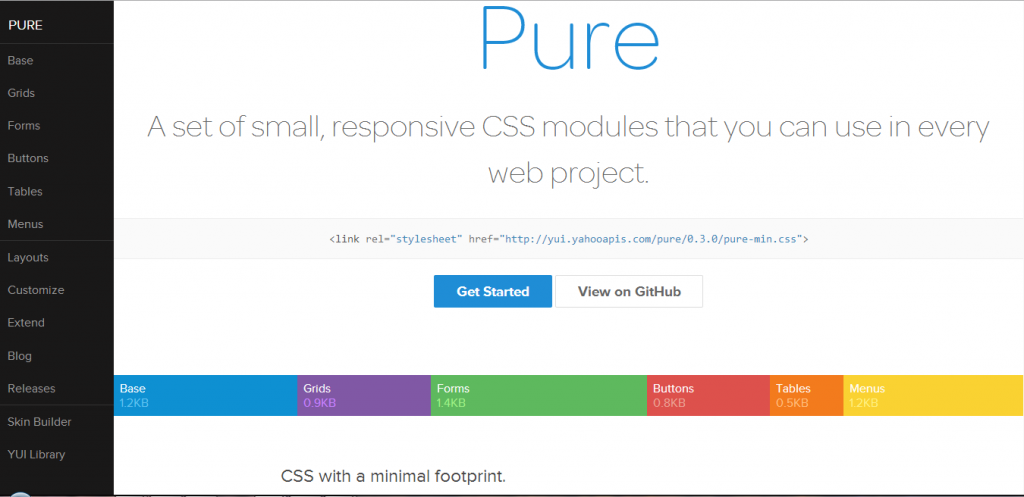
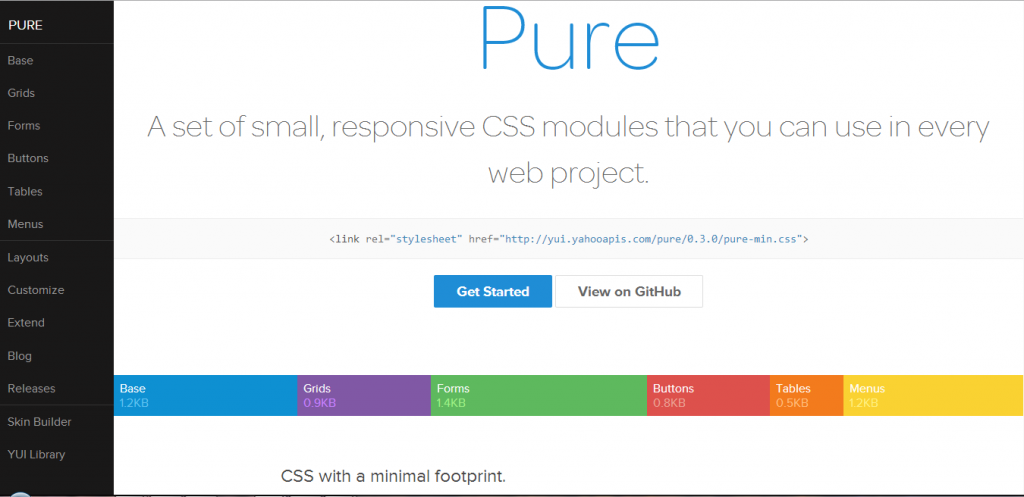
Pure is a staggering decision to use for achieving web ventures. Being a little arrangement of CSS modules, Pure has minor impressions. This exceptional structure has been creating in view of versatile and also including negligible style. This causes engineers to compose different styles on the application relying on the necessity. A broad scope of CSS parts has additionally been made accessible with Pure. This extraordinary system has likewise got an amazing customizer and subsequently engineer has their preferred decision of making CSS structure and necessity.

In spite of the fact that Skeleton is a little responsive structure design, it helps in the quick web advancement of websites independent of their sizes. It has a lightweight 960 framework base that aides in making websites for mobiles, desktops, tablets and other such gadgets without trading off on the quality. Also, it has got fundamental UI components, establishment design, shapes catches, tabs, and additionally composed document structure. Every one of these components contribute towards diminishing the web improvement time. Skeleton, with huge amounts of other web advancement highlights, is a structure for what's to come. It is an outstanding system to use so as to fabricated stylishly excellent websites.

Being a HTML5 system, Montage is extraordinary to kick begin present day web page advancement. Montage has the components that assistance in the formation of versatile websites that are highlight rich. These remarkable components additionally help to keep up the HTML5 applications for a scope of gadgets whether a desktop or a cell phone. Montage is astonishing in its own specific manners. It has reusable parts alongside HTML layouts notwithstanding the explanatory segment show, decisive information official and considerably more than it.

Adaptable, tastefully constructed and a compact front-end CSS structure to finish clean web pages. Siimple is delightful and for the most part utilized for building web pages that are level and clean. Taking a shot at these basic things at times turn out to be especially well for the advancement of client driven websites. This structure is positively insignificant having a couple of lines of codes that can likewise be hurdled down to 6KB in all out size. This system is one reasonable for beginners who are quite recently beginning with their website designing and require a structure to test uninhibitedly. Siimple encourages such engineers to make insignificant and clear on WordPress Website Development .

Gumby has a plenty of elements including adaptable network, flips, and switches responsive pictures, very much characterized UI unit, favor tiles that make it one of the best adaptable responsive CSS structures. Every one of these elements make it an extraordinary system to consider for your web advancement prerequisites. It has likewise got the integrity of SASS that guides in accelerating the Gumby advancement. This extraordinary structure has additionally got intense customizer with the utilization of which it gets simple to make your own matrix framework, typography and significantly more to this.

As a structure, Semantic has gone well known inside a couple of years. The way that semantic design approach can be joined in different systems effectively permits the utilization of outsider style guides. Semantic has various components including catches, loaders, jumpers and accumulations, for example, structures and breadcrumbs and that's just the beginning. There are advanced modules that range from popups to dropdowns and to sticky bones. Every one of these elements make Semantic an amazingly highlight rich structure to use for the web advancement prerequisites. This system is anything but difficult to utilize and that is the reason one mainstream among the engineers.
 Course is an extraordinary alleviation to the engineers as it offers both semantic and non-semantic matrix formats alongside base layouts navigational components, table designs. Course has a general approach and along these lines it is simple for designers to incorporate various components in their designing. With Cascade being used, designers, and in addition engineers, have the choice of making superior web pages for an assortment of programs appropriate from the more seasoned ones to the new programs. Course can be utilized by Web Design to pick and work on the segments most vital for a specific venture.
Course is an extraordinary alleviation to the engineers as it offers both semantic and non-semantic matrix formats alongside base layouts navigational components, table designs. Course has a general approach and along these lines it is simple for designers to incorporate various components in their designing. With Cascade being used, designers, and in addition engineers, have the choice of making superior web pages for an assortment of programs appropriate from the more seasoned ones to the new programs. Course can be utilized by Web Design to pick and work on the segments most vital for a specific venture.
Responsive systems incorporate CSS and HTML5 labels and in this way they are the best decision to make remarkable website designs. There are various best front-end systems accessible to use keeping in mind the end goal to make extraordinary websites. Here is a brief on probably the most eminent structures utilized famously by engineers.
1. Bootstrap

Being a standout amongst the most mainstream front-end advancement systems, Bootstrap is presently accessible with the most recent Bootstrap 3 rendition. Bootstrap has unmatched components, an organized network framework, navigational component and a great deal more to this. Having such a system available to them, designers can undoubtedly be assembled any sort of website without getting much specialized . This structure is awesome to work with as it has a start-up direct that new clients can allude to while starting the web advancement errand. There is the choice of making settled and additionally liquid width format. It has likewise got solid versatile help and in this manner a website having Bootstrap as its system can without much of a stretch be seen on any cell phone.
2. Foundation

Establishment is likewise considered as a real part of extraordinary front-end systems. It is a ultra responsive structure that is utilized to make consistent designs to make websites, applications for the web and versatile and email layouts. Establishment is the most straightforward system to learn and consequently it can undoubtedly be utilized by another client. This uncommon structure has various parts including designs, route, media, library holders and a great deal more. Establishment has likewise got an extraordinary rundown of modules that offers stretched out decision to the engineers to pick one in like manner.
3. Pure

Pure is a staggering decision to use for achieving web ventures. Being a little arrangement of CSS modules, Pure has minor impressions. This exceptional structure has been creating in view of versatile and also including negligible style. This causes engineers to compose different styles on the application relying on the necessity. A broad scope of CSS parts has additionally been made accessible with Pure. This extraordinary system has likewise got an amazing customizer and subsequently engineer has their preferred decision of making CSS structure and necessity.
4. Skeleton

In spite of the fact that Skeleton is a little responsive structure design, it helps in the quick web advancement of websites independent of their sizes. It has a lightweight 960 framework base that aides in making websites for mobiles, desktops, tablets and other such gadgets without trading off on the quality. Also, it has got fundamental UI components, establishment design, shapes catches, tabs, and additionally composed document structure. Every one of these components contribute towards diminishing the web improvement time. Skeleton, with huge amounts of other web advancement highlights, is a structure for what's to come. It is an outstanding system to use so as to fabricated stylishly excellent websites.
5. Montage

Being a HTML5 system, Montage is extraordinary to kick begin present day web page advancement. Montage has the components that assistance in the formation of versatile websites that are highlight rich. These remarkable components additionally help to keep up the HTML5 applications for a scope of gadgets whether a desktop or a cell phone. Montage is astonishing in its own specific manners. It has reusable parts alongside HTML layouts notwithstanding the explanatory segment show, decisive information official and considerably more than it.
6. Siimple

Adaptable, tastefully constructed and a compact front-end CSS structure to finish clean web pages. Siimple is delightful and for the most part utilized for building web pages that are level and clean. Taking a shot at these basic things at times turn out to be especially well for the advancement of client driven websites. This structure is positively insignificant having a couple of lines of codes that can likewise be hurdled down to 6KB in all out size. This system is one reasonable for beginners who are quite recently beginning with their website designing and require a structure to test uninhibitedly. Siimple encourages such engineers to make insignificant and clear on WordPress Website Development .
7. Gumby

Gumby has a plenty of elements including adaptable network, flips, and switches responsive pictures, very much characterized UI unit, favor tiles that make it one of the best adaptable responsive CSS structures. Every one of these elements make it an extraordinary system to consider for your web advancement prerequisites. It has likewise got the integrity of SASS that guides in accelerating the Gumby advancement. This extraordinary structure has additionally got intense customizer with the utilization of which it gets simple to make your own matrix framework, typography and significantly more to this.
8. Semantic UI

As a structure, Semantic has gone well known inside a couple of years. The way that semantic design approach can be joined in different systems effectively permits the utilization of outsider style guides. Semantic has various components including catches, loaders, jumpers and accumulations, for example, structures and breadcrumbs and that's just the beginning. There are advanced modules that range from popups to dropdowns and to sticky bones. Every one of these elements make Semantic an amazingly highlight rich structure to use for the web advancement prerequisites. This system is anything but difficult to utilize and that is the reason one mainstream among the engineers.
9. Cascade

Comments
Post a Comment